ABUSIZZ Kunden schätzen innovative, einfache und sehr benutzerfreundliche Produkte. Deshalb sind wir wählerisch, wenn es um die Integration von Webanwendungen von Drittanbietern geht. Dieser Leitfaden soll Ihnen dabei helfen, Webanwendungen zu entwickeln, die auf unseren Geräten reibungslos funktionieren.
Technologien
Web Technologie
Wir unterstützen Webapps, die auf den von Chromium 90 unterstützten Technologien basieren.
Weitere Informationen finden Sie hier.
Touch Technologie
Ihre Webapplikation muss die folgenden Anforderungen erfüllen, um mit der ABUSIZZ® Touch-Technologie reibungslos zu funktionieren.
UX elements Grösse
- Mindestgröße für interaktive UX-Elemente 72 x 72 px (siehe Kapitel Buttons)
Unterstützte Gesten
- Klick
- Scroll horizontal
- Scroll vertikal
Nicht unterstützte Gesten (zukünftige Betriebssystem-Updates können Änderungen beinhalten)
- Doppel Klick
- Pinch to zoom
- Drag
Hardware Zugriff
Um unsere Datenschutzrichtlinien einzuhalten, erlauben wir keinen Zugriff auf unsere Hardwarekomponenten.
Testing Umgebung
Während Ihres Entwicklungsprozesses empfehlen wir Ihnen, Ihre Webapplikation in einem Browser zu testen, wenn Sie kein ABUSIZZ-Produkt besitzen. Empfohlener Browser: Chrome Browser auf einer Bildschirmgröße von 1620px auf 1080px.
UX Design
Design Elemente
Bitte beachten Sie die folgenden Aspekte, die spezifisch für unsere Benutzeroberflächen sind.
- Erstellen Sie keine UX-Designs, die einen Rahmen oder ein rahmenähnliches Erscheinungsbild suggerieren, da unsere Geräte aufgrund unserer Projektionstechnologie rahmenlos sind und auch als solche erkannt werden sollten.
- Weiße Elemente werden am stärksten dargestellt, schwarze Elemente werden nicht projiziert. Dies ist ein physikalisches Phänomen bei jeder Projektion. Daher wird Weiß für alle interaktionsrelevanten Designelemente empfohlen.
- Farben: Bitte vermeiden Sie farbenfrohe UX-Designs, da wir ein reduziertes und fokussiertes Erlebnis anstreben.
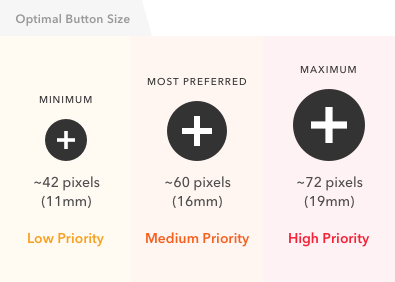
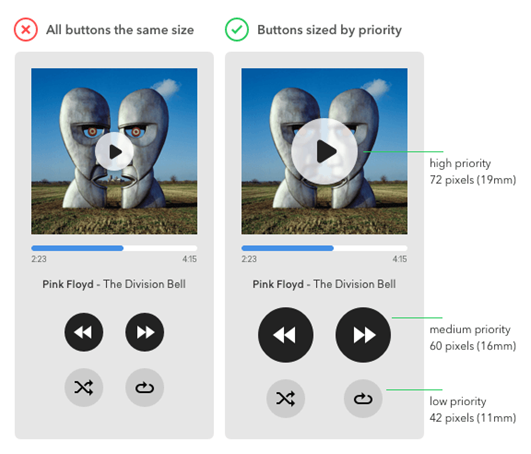
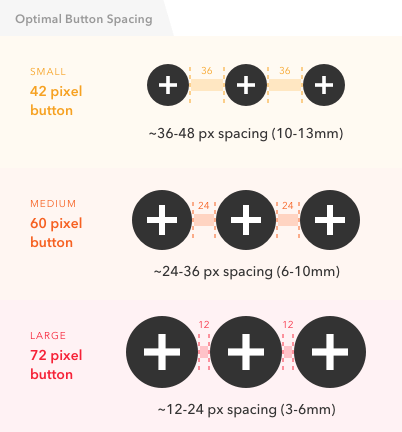
Buttons
Wir empfehlen die Verwendung von High Priority Größen für interaktive Elemente wie Buttons.



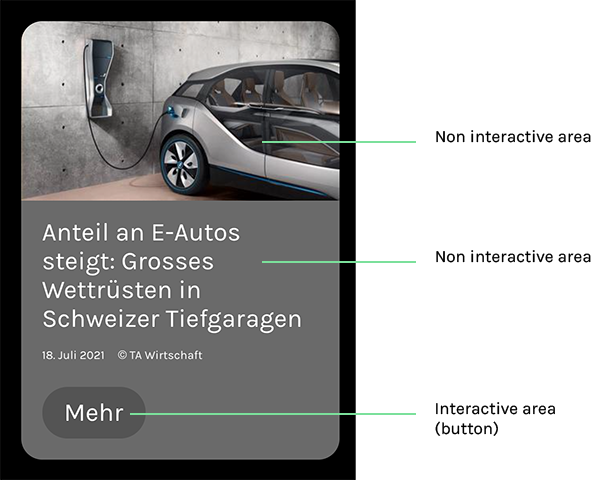
Interaktive Elemente
Verwenden Sie Schaltflächen als interaktive Elemente und nicht große Inhaltsbereiche wie Bilder. Dies führt dazu, dass sekundäre Berührungsgesten wie das Blättern zu einer besseren Benutzererfahrung werden.

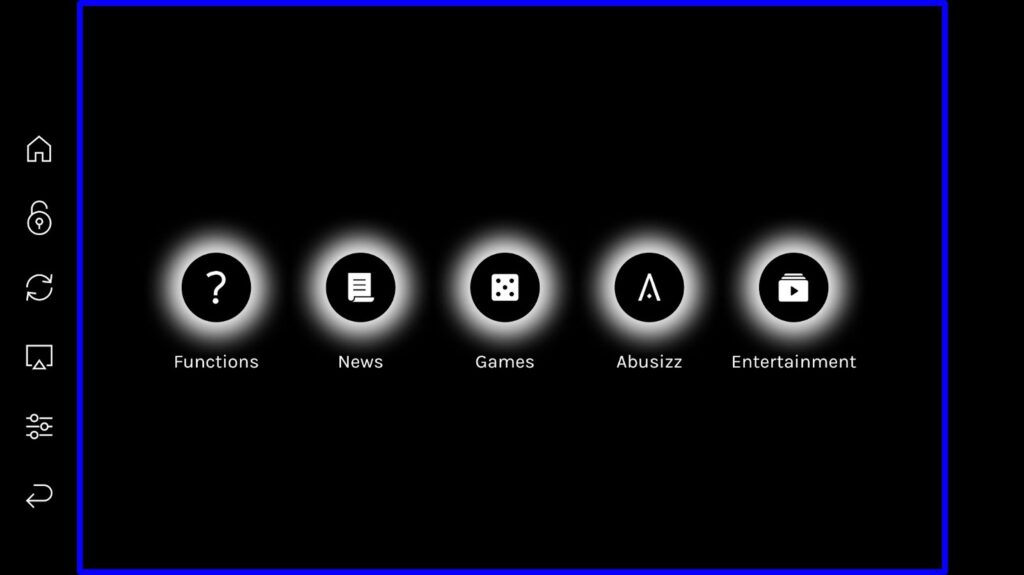
Sidebar & Viewport
Die Seitenleiste ist immer sichtbar, daher muss die Breite Ihrer Webapp 1620px und die Höhe 1080px betragen. Der Viewport der Webapp ist der Bereich, der durch den blauen Rahmen umrandet wird.